Delving Deeper into 'Layers'
Photoshop Versions 5 & 5.5
Please note: This is a fairly 'old' page on this website and as such it hasn't been updated to present 'options/links' as you scroll down. It may prove more convenient for some users to visit the 'Delving Deeper into Layers' link for Versions 6 & 7
Clive R. Haynes FRPS
Once you have got to grips with the fundamental principles of Layers, it's time to extend the options and opportunities they afford in your picture making.
The topics covered are:
Layer-to-Layer Cloning
Adjustment Layers
Clipping Groups
Layer Masks
The Text / Typing Layer
Layer Effects
Moving / Copying an Adjustment Layer to Another Document
Layer-to-Layer Cloning
The ability to clone (Rubber Stamp) from one Layer to another is most useful. For example, if you have a feature on one layer that you wish to introduce into another layer and for various reasons you don't wish to 'copy' and 'paste' it (which, as you know, will automatically create another Layer!), this is what you do.
Activate the Layer where the source image is.
Use the clone/Rubber Stamp tool in the conventional way to target the starting point.
In the Rubber Stamp options box, decide whether to use 'align' or 'non-align'.
Activate the Layer you wish to clone into and proceed.
You can adjust Rubber Stamp opacity and its blend mode (should you wish) in the Rubber Stamp Options box.
Adjustment Layers
Why do we need them? Consider this: usually, when an adjustment is made to an image, the pixels are irrevocably altered in some way.
Prove this to yourself by opening an image, then via the Image > Adjust > Brightness/Contrast route, radically alter the brightness and the contrast and note the position of the two slider controls. Click OK and return to the image.
Open the Brightness/Contrast adjustment again. Note the position of the two 'sliders' - they've reset to zero! This, then, is the new starting point. Now, try by adjusting the sliders to restore the image to how it was before - hmmm, not possible I think you'll agree.
How splendid it would be if we could return to the point at which we left the sliders and alter/restore from that point. Photoshop allows this - via an Adjustment Layer.
Making an Adjustment Layer will give you complete control over the following:
Levels
Curves
Brightness/Contrast
Color Balance
Hue/Saturation
Selective Color
Channel Mixer
Invert
Threshold
Posterize
Creating an Adjustment Layer.
Go via Layer > New > Adjustment Layer and for example again, choose Brightness/Contrast.
The Adjustment Layer appears above the Layer you had activated.
Note: as the Adjustment Layer is above the lower layer(s) it will affect all Layers beneath.
Now, to prove the advantage of the Adjustment Layer, follow the experiment below.
Radically alter the position of the two (Brightness/Contrast) sliders.
Click OK.
Return to the Adjustment Layer by double clicking on it or via Layer > Adjustment Options - this time you'll see that the sliders are where you left them set. They are available to be adjusted again. This wonderful facility exists for all the 'Types' named in the Adjustment Layer dialogue box drop-down list.
You can have several different Adjustment Layers running, all controlling different settings if you wish.
Clipping Groups
Having created one or more Adjustment Layer, it may not be convenient for it to cause changes to all the layers beneath. Photoshop will allow you to bind one or more Adjustment Layers to the required image layer by 'clipping' the Adjustment Layer to it.
This is how you do it.
Create your Adjustment Layer and click OK.
Whilst holding down the Alt key, move the cursor over the junction between the two Layers ('Adjustment' Layer above and 'image' layer below). As you slowly cross the dividing line, the cursor will change from an arrow shape to that of a tiny black/white eclipse symbol, when you see this, click (mouse) or press (Wacom pen) on the line and the solid line will change to a dotted line.
The two Layers now form a 'Clipping Group' and adjustments made will only affect the image layer to which it is 'clipped'.
To 'unclip' the two layers, repeat the above procedure and they detach from one another.
Need More?
You can introduce more Adjustment Layers into the group and you can create other Clipping Groups in the stack of Layers.
Saving
Just in case you're concerned, all Layer information is stored when you 'Save' - so you can return to the point you've been working on when next you 'Open' the image.
Each Adjustment Layer can be labelled to identify it if you so wish by the Layer Options route.
Notice that the Adjustment Layer has a small 'mask icon' to its left (a circle within a grey square set between the large rectangle and the eye N icon) - more about this feature later.
Making a Selective Adjustment Layer
Should you wish to adjust a specific area within the image, you can do this by making a 'selection' in one of the usual ways ('inverse' it if you need) then going to Layer > New > Adjustment Layer. The area in the Adjustment Layer window will show the part you've selected - any adjustments you now make will only occur in that area. However, by painting on the Adjustment Layer with black or white paint (notice the mask icon - which is indicative of this useful masking function) will add to and subtract from the original area - experiment and see. More about masking soon.
Layer Mask
The use of a Layer Mask is an essential for sophisticated compositing and the seamless melding of images.
When images on various layers are required to be part of the overall composite picture, many people simply use the Eraser tool erase the unwanted areas until the image looks correct. However the problem with using the eraser tool is that if you make a mistake you easily cannot 'un-erase', except by using 'Undo' or stepping back through the History states.
Help is at hand within Photoshop's ever-resourceful Layer facilities.
Using a Layer Mask
Go through the following exercise to begin to understand Layer Mask.
Open an image with a single (Background) Layer.
Select (Marquee/Lasso) a portion of the image.
Edit / Copy > Edit / Paste
The selected/copied area has appeared on a new layer.
Use the 'Move' tool and re-position the copy image (upper layer) so you'll be able to see the effects of your work.
Make certain that the upper layer is activated.
A Layer Mask may be created in two ways
As soon as the Layer Mask is created, the layer window will have two rectangles - one for the image (thumbnail) and one for the Layer Mask area ( a white, 'empty' space). Notice the link symbol between the two. For most purposes keep this visible (clicking on it will remove the link). The link ensures that the image and its Layer Mask are locked together so that should the image be moved, the mask will follow it.
NB Make certain you recognise which icon is which. Look at the icon to the right of the 'eye' icon in the layers pallette, now, do this:
a) Click in the image rectangle (thumbnail) of the active layer and the Layer Mask (grey square with a white central circle) icon changes to a brush icon.
b) Click in the Layer Mask rectangle and it changes back again.
This is important - painting on the Layer Mask needs to be done with the Mask icon visible, whilst work on the image itself must be done when the Brush icon is visible.
Activate the layer containing both the image and the Layer Mask.
Make certain that the Foreground and Background colours (bottom l.h. of toolbox) are respectively black and white.
Choose either the airbrush or the paintbrush and a reasonable brush diameter (so you can see what's happening).
With the brush pressure/opacity at 100% paint in and around the image. You will see that the image is stripped away to reveal the layer beneath. Swap the foreground colour to white (a short cut for this is to press the 'X' key). Paint over a section that you've just erased. Magic, the brush paints it back again.
You can change between black and white paint to erase and restore as often as you like with different opacities/pressures and brush sizes.
You now have the use of a very powerful tool at your disposal enabling you to seamlessly meld images together.
Should you forget to click on the rectangle containing the Layer Mask to activate the Layer Mask icon, you'll paint black (or white) paint on your image - we've all done it! Thankfully it's easy to undo and carry on.
Making a selective Layer Mask
Should you wish to work on a specific area within the mask and not stray beyond, you can do this by simply making a selection ('inverse' it if you wish) and work away - painting on the mask will stop at the selection edge.
Want to Paint on the mask in dead straight lines?
Hold the Shift key down either before or after positioning the brush on the image.
Want to see what you have done or what remains to mask?
There are two ways of viewing the extent of the Layer Mask area.
One is to turn off the Layer(s) beneath and look at the layer with an empty background. Here you can soon mop up any stray areas, then switch the Layer(s) on again.
The other is by pressing the \ (backslash) key - this reveals the masking you've done in a red opaque - rather like Quick Mask. You may continue painting on the Layer Mask with the red opaque visible if you wish. To switch the red off, press \ (backslash) key again.
Hide All
This is the other Layer Mask option. When you choose Hide All (as opposed to Reveal All) the image 'disappears'. The Layer Mask rectangle is filled in with black. The image is be revealed by painting with white. To hide again - paint with black. It all depends on how you need to integrate the image on the layer concerned.
Gradient Mask
This technique enables a smooth transition from one image to another, go to 'Gradient Mask' - see link below.
Adding Text (Type Tool)
Note: what follows is for Photoshop 5 and 5.5 - I'll be expanding these notes to embrace Type/Text info for P'shop 6. However, the basic principles are much the sameText in Photoshop appears on its own layer (T).
Click the Type Tool, 'T', icon in the Toolbox (half way down r.h. side) - apparently nothing happens! Well, not until you do the next thing.
After selecting the Type tool, click (mouse) or touch (Wacom pen) in the image area.
The Type Tool dialogue box appears. It functions something like a rather limited word processor.
You may choose the font, the type size and whether it's Regular, Bold, Oblique, or Bold Oblique; left, right or centre justification and colour.
Tip: Tick the small 'Fit in Window' box at the bottom of the Type Tool dialogue box so that your typing stays in the window area.
As you type the text appears on the image. Moving the cursor into the image area will automatically select the Move tool and allows you to drag/position the text .
To change the text - font, colour or size, drag the cursor over the text in the text box and select colour or point size as appropriate. Note, whilst the font style of an individual letter may be changed, you cannot have different colours of text on the same Text Layer. To have different colours you need to create more Text Layers.
What about bringing existing text in from another source?
If you have created text in 'Word' (and the function may work with other programs) you can copy it to the clipboard (in 'Word') and paste it into the text window in the Photoshop Type Tool dialogue box.
Later work/Editing on the Text Layer
To edit text later, double click the Text Layer box and the dialogue box re-appears.
Vertical Text and Rendering
Should you need your type to be vertical - activate the Text Layer and go to Layer > Type > Vertical. (To go return to horizontal text - choose Horizontal instead).
In the drop-down 'Type' menu you'll also notice 'Render Layer' as an option - this converts the Text Layer into an Image Layer and it no longer functions as text/typing.
Layer Mask on Text
You can create a Layer Mask for the text and treat it accordingly.
Adjustment Layer for Text
You can also 'clip' an Adjustment Layer to a Text Layer and make further changes. See the 'Clipping Group' information above.
Merging Text & Rendering
Text Layers may be merged with image layers or other text layers, they then function as a normal 'image layer' - this is called 'rendering'.
Layer Effects
These are many and various and allow Drop Shadow, Glow effects and Bevelling.
To access these go via Layer > Effects and choose/adjust the effect you need.
Remember that once you have selected, for instance Drop Shadow, you can alter the Blending Mode and colour as well as a multitude of other options.
Effects Layers are identifiable in the layer hierarchy as they have a ' f 'upon them.
Should you wish to move the shadow independently of the image or text - You can do this in two ways.
Moving / Copying an Adjustment Layer to Another Document
This is a very useful facility.
Imagine that you have a series of images and that each requires exactly the same adjustment layer setting
Have the image with the settings you require open with the layers palette visible
Open the next image
With both image 'windows' visible, go to the layer you wish to move (copy) in the original image and 'drag & drop'into the image space of the second picture. Instantly the new (copied) layer will appear in the second image layers palette and the adjustment will be as set. Magic!
Layer Palette not large enough?
Should you run out of space in the Layers Palette, simply drag the cursor slowly over the bottom of the palette frame. When you see the double-ended arrow drag the border to the size you need.
Even More about Layers?
Yes, more delights such as Gradient Masks and the intricacies of Blending Modes (under preparation) await you - more about which in another document.
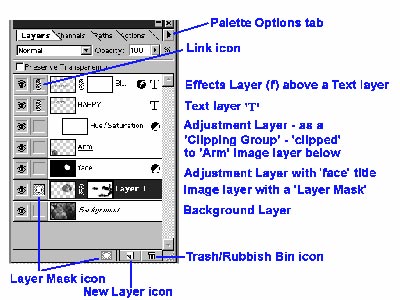
DIFFERENT TYPES OF LAYER

|
RELATED
TOPICS
|